A subdomain looks like something.domain.com. Subdomains can be handy for separating different parts of your website. For example, shop.domain.com or blog.domain.com. Let me show you how to create a new subdomain.
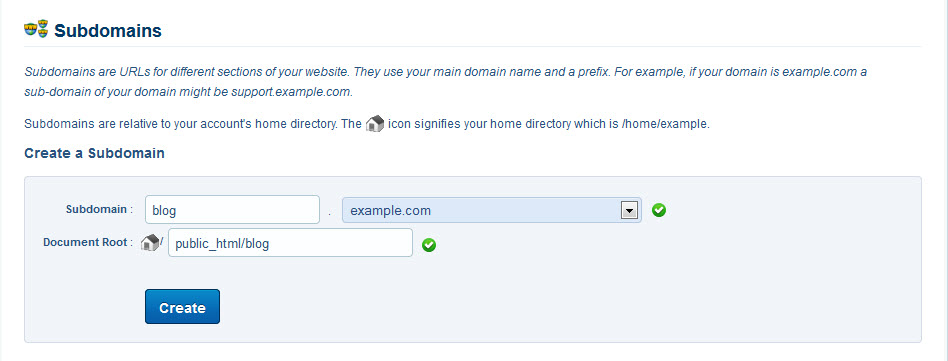
In the subdomain text box type in the name of the subdomain that you want to create. This could blog, store or just anything you want.
If you have multiple domains you can select the domain name in the pulldown menu to the right of the subdomain text box.
The document root is where files for the subdomain will be located. The default is public_html/the subdomain. That works for most people but you can change that if you like.
Then just click create to create the new subdomain.
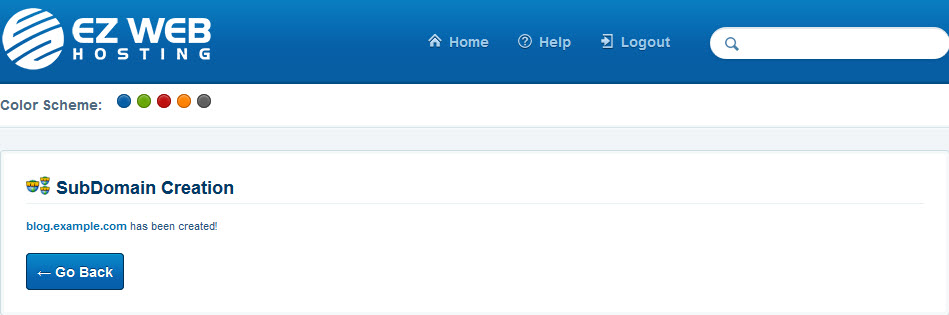
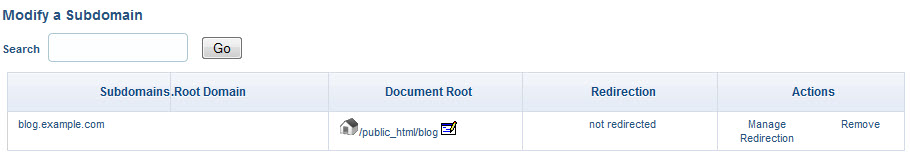
It may take a few seconds for this page to load as the subdomain is being created and real-time. Once the creation is complete you’ll get a confirmation message. If you click go back you’ll also see the subdomain listed on the subdomains page.
That’s it that’s all there is to it. Remember to upload your files into the document root that you set. You’ll also see a manage redirects option using that you can redirect the subdomain to a different website completely. For example, you could have facebook.domain.com redirect to your company’s Facebook page.
If you have any questions comment here or contact support and we’ll help you out.